Projects
Welcome! Here my ones of the first learning projects.
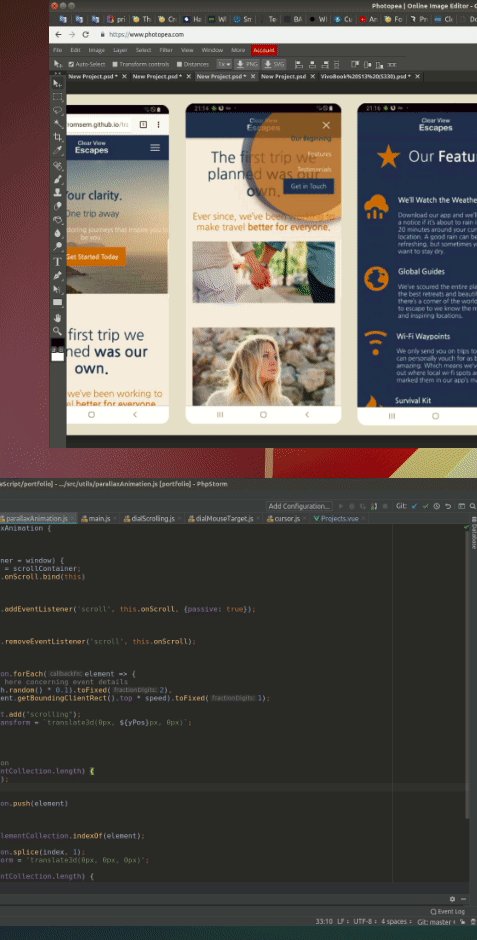
Mobile app
This is not exactly the first my learning project, but it's the first and more beautiful than previous. As you know - learning is hard work, especially programming. So here I going to describe some concepts of these projects, but I must confess - the design - it's not my idea. I love Photoshop, I could doing some works related to photo correction and some cool effects, but website design development - it's not my case, unfortunately. I hope there more creative people who can make masterpieces.

What? When? Why?
So after a long search of something interesting, I forgot about programming and hung out on different resources about art, creativity, and mastery of people over the world - such as behance, land-book.com, bashooka, dribbble and of course pinterest and finally found something to test my new skills. So I found this site so cute to learn and feel happy to love what you're doing. Seems it's a landing page of some mobile app for iPhone.
Please take a look into the site itself, also follow the link to gitHub.
I love bright colors so much, so this design has subdued me especially in conjunction with a gradient.
Color pallet
To do list
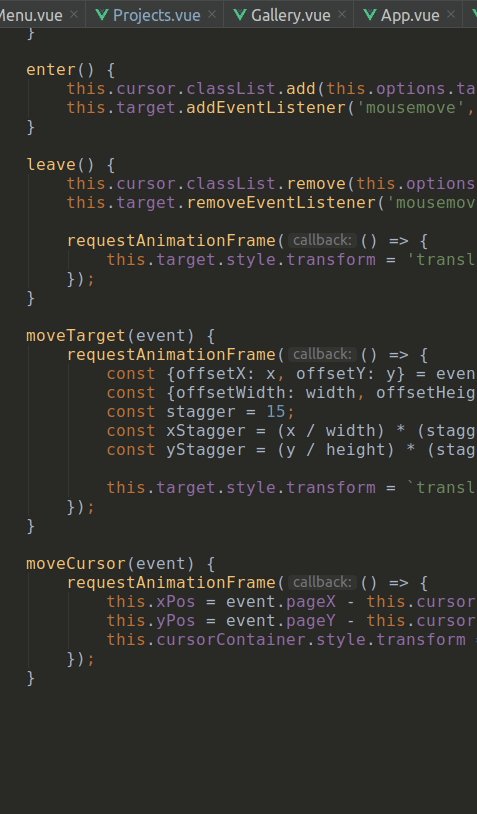
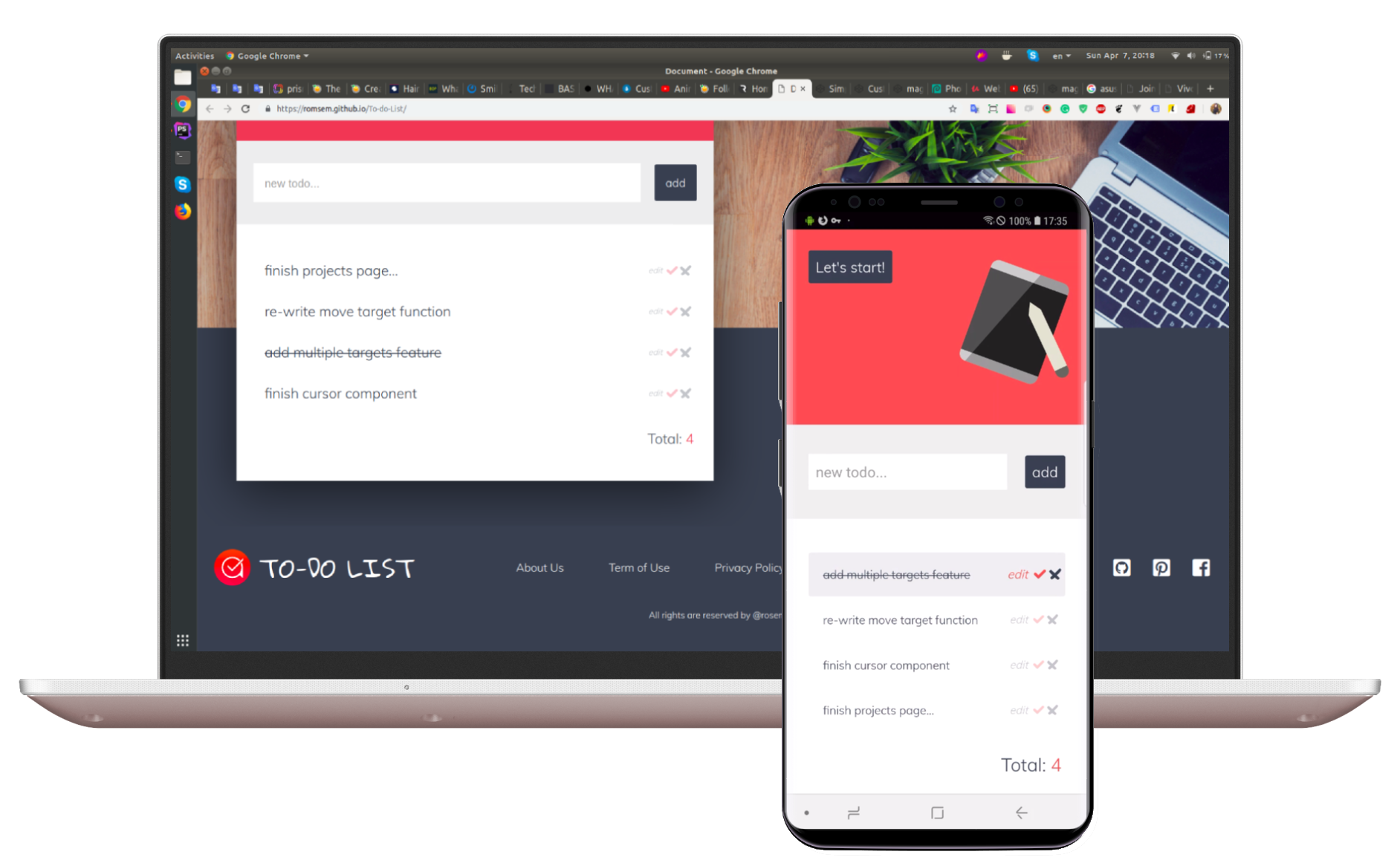
It is a basic ToDo list with simple styles which are trying to be similar to the tablet. It's possible to create tasks, edit them and delete - and everything is saving in the local storage. To write it I used the vanilla JavaScript and for the time being, I experienced at Vue it appears to be some ridiculous. But it's working and everyone can use it - that's the main idea. Please check out the links below. I'll be glad if you like it and start to use:
Color pallet

Look and Feel
To be more attractive the landing page should have something with a user could "touch" a long story short it's how he feels when using this site and what he will do next. I love to use a lot of hover effects, shadows (maybe you have already noticed that), animations also different types of ways submitting the content means tables, accordions, carousels - all these actions directed on user attention. So The "look" is defined by the following components:
- colors
- images
- layout
- font family
- whole designer flavor

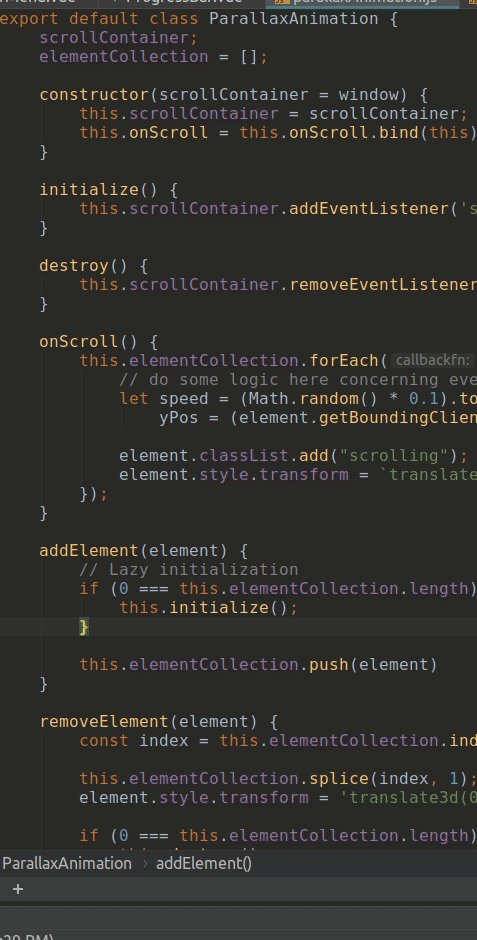
Travel Agency
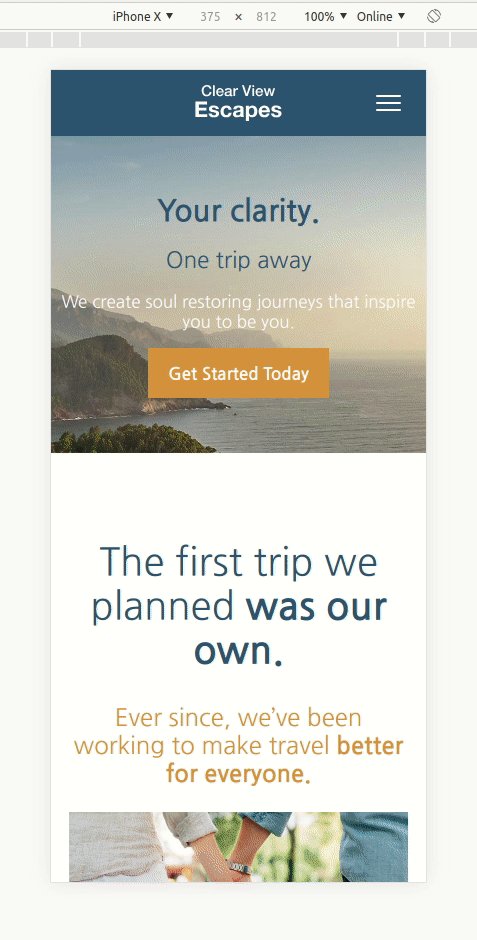
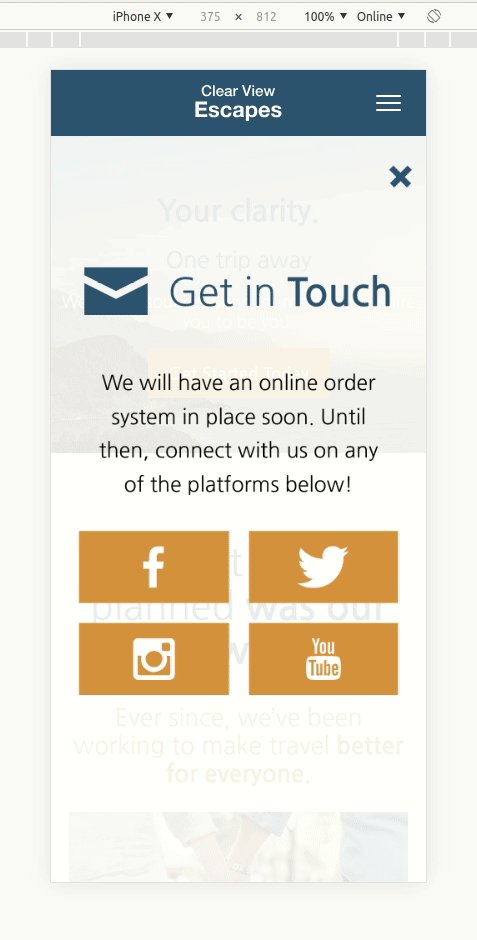
This is a small project made on the basis of the Udemy course. Brad Schiff is a great teacher, and this course may become a brilliant find for the beginner. The amazing part of this course is the instructor tells you some amazing tips and tricks you can use to make your work easier and faster. At this project, I first met a Webpack and started to configure it, come to know some new for me JavaScript features and even CSS and HTML, about proper style classes organization and so on...So if you're in learning programming I would recommend you to visit Brad's courses, they help you anyway. Please find below the link to get detailed information about what I got after the curse, it wasn't so big, but it gave new knowledge and experience as well:
Color pallet